Welcome back. You are signed in as srpakpahansst@gmail.com.

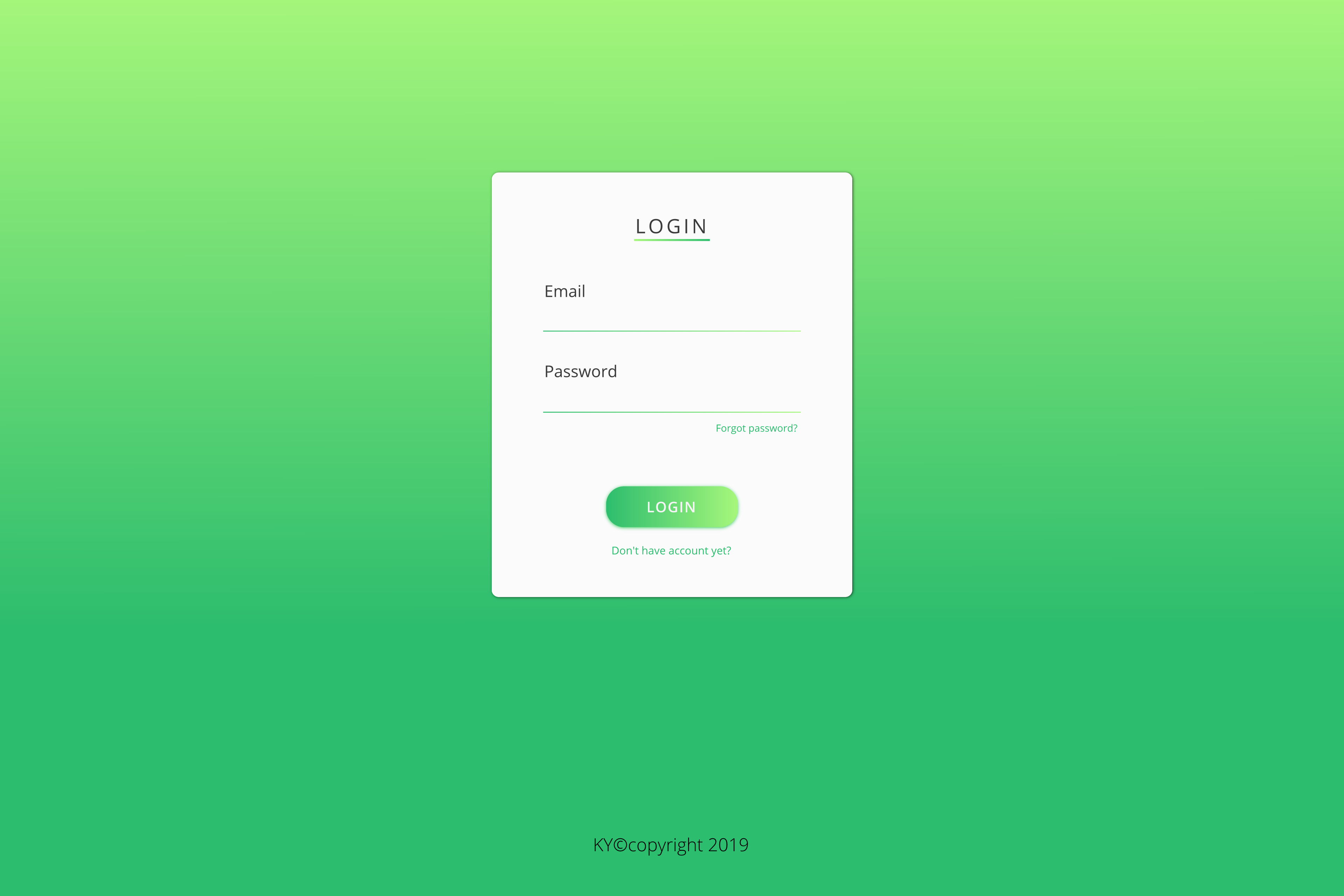
Tentu kita tidak asing lagi dengan istilah login dalam dunia website. Halaman login sendiri dibuat untuk memberikan akses kepada user agar bisa menikmati fitur/layanan pada website tersebut yang biasanya sering kita temui pada sosial media ataupun e-commerce. Melihat banyaknya ragam desain form login dari tiap website yang menarik, apakah kalian tidak tertarik untuk mencoba membuatnya sendiri? Disini kita akan belajar bagaimana mendesain form login yang simple seperti contoh gambar di halaman cover.
Apa yang kita butuhkan?
- Text Editor
Kalian bebas menggunakan text editor apapun. - Browser
Browser yang saya gunakan adalah Google Chrome. - Niat
Salah satu kunci dalam belajar adalah niat. (:
Selanjutnya, kita bisa memulai dengan meng-klik salah satu link pada index berikut :
INDEX
Membuat file HTML
Pertama-tama, kita harus membuat file html terlebih dahulu yaitu dengan cara :
- Buatlah folder khusus untuk menyimpan file html
- Klik kanan > New > text document
- Simpanlah dengan nama login.html

Membuat judul halaman
- Buka file html yang telah kita buat dengan text editor
- Salin teks berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
<style></style>
</head>
<body></body>
</html>- Simpan ke dalam file html yang telah kita buat
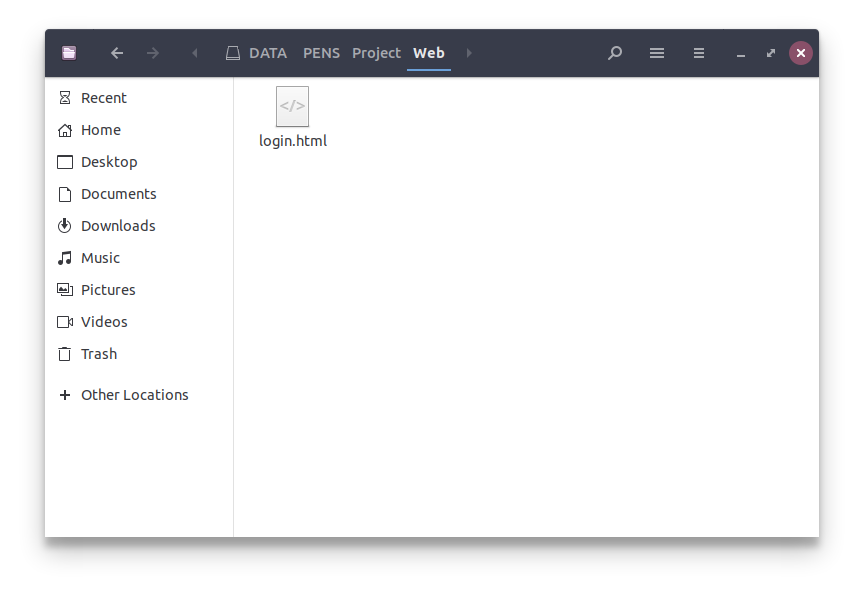
- Klik kanan pada file html tersebut
- Pilih Open with
- Kemudian pilih browser sesuai yang kalian gunakan

Bila kita perhatikan nama tab pada tampilan browser seperti gambar di atas, nama tersebut sesuai dengan tag <title>Login</title> pada file html yang kita buat. <title> disini memang berfungsi untuk menentukan judul dari halaman web yang kita buat dan nantinya akan muncul pada tab browser.
Kita wajib memasukkan tag
<title>ke dalam tag<head>sebagaimana disebutkan dalam w3.org yang menjadi aturan dasar sebuah web.
Membuat card
Selanjutnya, kita akan membuat card atau kotak putih menyerupai kartu yang di depannya akan kita isi dengan tombol dan form
- Tambahkan tag
<div id="card"> </div>di antara tag<body>dan</body> - Tambahkan teks berikut di antara tag
<style>dan</style>
#card {
background: #fbfbfb;
border-radius: 8px;
box-shadow: 1px 2px 8px rgba(0, 0, 0, 0.65);
height: 410px;
margin: 6rem auto 8.1rem auto;
width: 329px;
}Jangan lupa simpan file setiap kali selesai memperbarui isi file. Apabila kita ingin melihat hasilnya, refresh browser yang kalian gunakan maka akan muncul tampilan seperti berikut :

Bila muncul tampilan di atas berarti kita telah berhasil membuat card. Kemungkinan tampilan di browser kalian bisa lebih besar atau lebih kecil dikarenakan resolusi setiap PC berbeda beda.
Sekarang mari kita bedah satu per satu maksud dari tiap baris yang baru saja kita tambahkan:
#cardberfungsi untuk menerapkan style pada elemen html yang memiliki id bernama “card”background:#fbfbfbmengganti warna background pada elemen tersebut,#fbfbfbmerupakan kode warna yang digunakan.border-radius: 8pxberfungsi untuk menumpulkan sudut sebesar8px, apabila kita menggantinya dengan 0px maka akan menghasilkan sudut lancip layaknya bangun segi empat pada umumnya.box-shadow: 1px 2px 8px rgba(0,0,0,.65)merupakan pengaturan untuk membuat bayangan pada elemen. Secara urut maksud dari angka angka tersebut ialah koordinat x, koordinat y, blur.
Kemudianrgba()disini untuk menentukan warna bayangan tersebut, 3 angka 0 di dalamnya merupakan kode RGB untuk warna hitam dan 0.65 merupakan tingkat visibilitas bayangan tersebut.height: 410pxmerupakan tinggi elemen tersebut.margin: 6rem auto 8.1rem automerupakan margin atau besar batas pada elemen tersebut. Secara urut maksud dari angka tersebut ialah batas atas, batas kanan, batas bawah, batas kiri.autodisini berarti besar batas tersebut akan menyesuaikan dengan sendirinya.width: 329pxmerupakan panjang elemen tersebut
Mengganti warna background
Sekarang kita menentukan warna background dari halaman web untuk mempercantik tampilan.
- Tambahkan teks berikut di antara tag
<style>dan</style>
body {
background: -webkit-linear-gradient(bottom, #2dbd6e, #a6f77b);
background-repeat: no-repeat;
}Berikut adalah hasilnya :


Teks tersebut merupakan CSS untuk mengubah warna background pada tag <body>atau sama dengan mengubah background halaman web kita. Sekarang mari kita pahami makna tiap barisnya :
bodymerupakan tag pada html, dengan kata lain kita akan menerapkan style pada tag<body>background: -webkit-linear-gradient(bottom, #2dbd6e, #a6f77b)mengganti warna background.-webkit-linear-gradientdisini berfungsi untuk membuat warna gradient pada browser Google Chrome. Bila kalian menggunakan Mozilla maka ubah menjadi-moz-linear-gradientsedangkan untuk Opera yaitu-o-linear-gradient
Secara urut makna di dalam tanda kurung tersebut yaitu arah gradient, warna 1, warna 2.
Kita dapat menambahkan warna gradient sebanyak mungkin dengan macam warna minimal 2.
background-repeat: no-repeatbaris ini berfungsi menentukan apakah warna/gambar background perlu dilakukan perulangan. Misal kita menggunakan background warna hitam dan putih, maka jika dilakukan perulangan akan seperti warna Zebra.
Memberi judul form
Kini saatnya untuk memberi judul pada form yang akan kita buat, berikut adalah caranya :
- Di dalam tag
<div id="card">tambahkan teks berikut :
<div id="card-content">
<div id="card-title">
<h2>LOGIN</h2>
<div class="underline-title"></div>
</div></div>
- Bila kalian perhatikan, disini saya sengaja memberikan ruang kosong pada tag
</div>di baris terakhir karena setelah ini kita akan menambahkan elemen baru sebelum tag tersebut. - Kemudian di dalam tag
<style>tambahkan teks berikut :
#card-content {
padding: 12px 44px;
}
#card-title {
font-family: "Raleway Thin", sans-serif;
letter-spacing: 4px;
padding-bottom: 23px;
padding-top: 13px;
text-align: center;
}
.underline-title {
background: -webkit-linear-gradient(right, #a6f77b, #2ec06f);
height: 2px;
margin: -1.1rem auto 0 auto;
width: 89px;
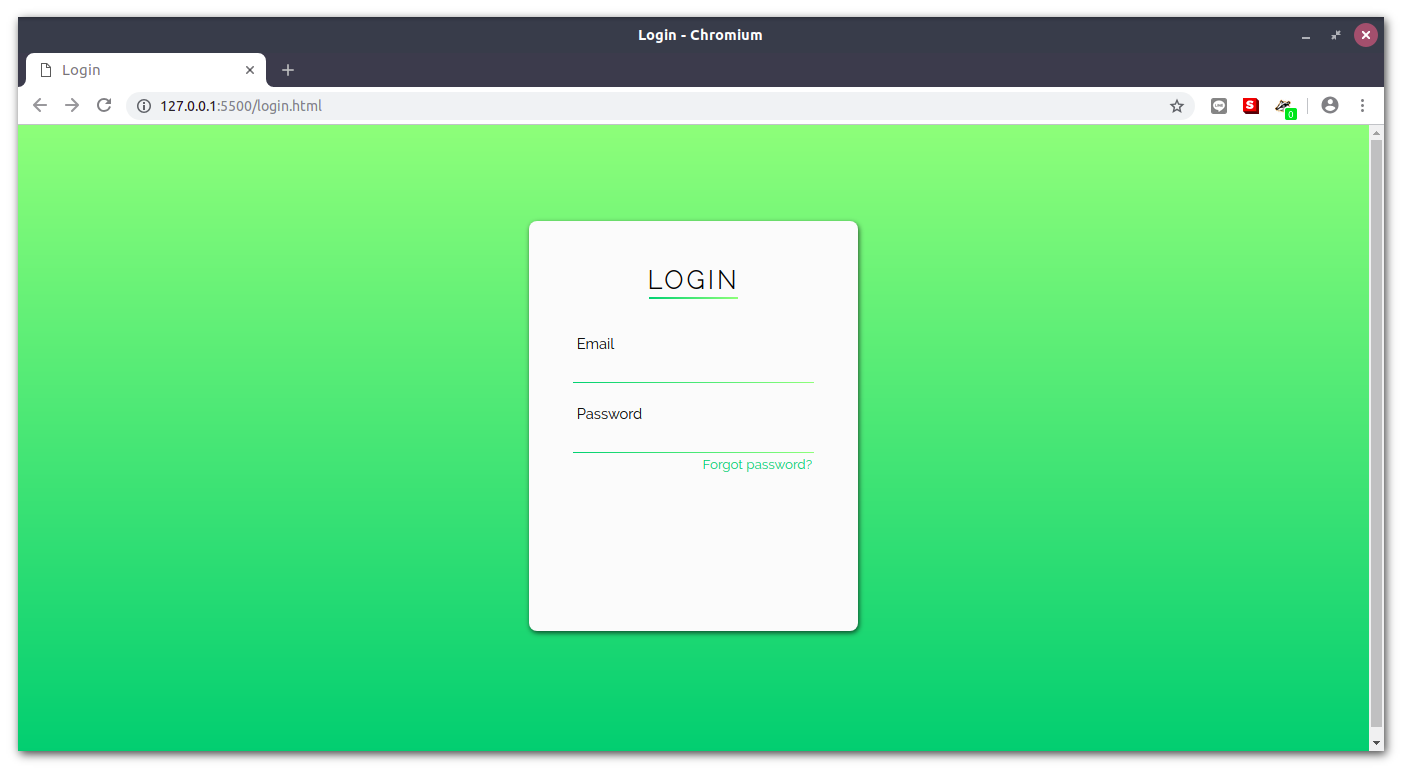
}Simpan file tersebut setelah menambahkan teks di atas kemudian lakukan refresh pada browser. Kita akan mendapatkan hasil seperti berikut :

Selanjutnya kita akan analisa teks CSS baru saja ditambahkan, agar tidak bertele tele kita akan bahas bagian yang belum dijelaskan sebelumnya.
.underline-titleberfungsi untuk menerapkan style pada elemen html yang memiliki class bernama “underline-title”. Contoh,<div class="underline-title"></div>padding: 12px 44pxadalah pengaturan untuk besar batas bagian dalam sebuah elemen. Bilamarginberfungsi untuk mengatur batas bagian luar,paddingjustru sebaliknya, dikarenakan kita tidak ingin elemen di dalam card terlalu dekat dengan tepi card maka kita atur batas bagian dalam agar elemen dapat berada jauh dari tepi. Secara urut maksud dari angka angka tersebut adalah batas atas-bawah, batas kanan-kiri.font-family: "Raleway Thin", sans-serifberguna untuk menentukan font apa yang ingin kita gunakan."Raleway Thin"adalah jenis font yang kita gunakan dansans-serifadalah typeface atau sejenis tipe font yang digunakan.letter-spacing: 4pxadalah besar jarak tiap huruf, semakin besar nilainya maka semakin renggang.padding-bottom: 23pxSelain berfungsi sebagai batas bagian dalam,paddingjuga bisa digunakan untuk menentukan besar area sebuah elemen. Ibarat elemen adalah rumah dan padding adalah luas tanah rumah tersebut. Sehinggapadding-bottomdisini berfungsi menambah luas bagian bawah elemen.padding-top: 13pxMenambah luas bagian atas elementext-align: centerMengatur teks agar berada di posisi tengah.
Membuat form
Sekarang kita mulai masuk ke elemen utama dari halaman login yaitu form. Pertama-tama kita akan menambahkan elemen sebelum </div> terakhir seperti yang saya jelaskan sebelumnya. Tambahkan teks berikut ini:
<form method="post" class="form"> </form>Perlu kalian ketahui, setiap kali kita ingin membuat form maka kita wajib untuk membuat tag <form> terlebih dahulu baru kemudian di dalamnya kita tambahkan <input> sesuai dengan kebutuhan. methoddisini menentukan untuk apa form tersebut dan berguna ketika kita telah menambahkan kode PHP dan SQL untuk proses validasi pada saat login, "post" berarti form tersebut digunakan untuk mengirimkan data pada database. Dikarenakan tujuan tutorial ini untuk desain, maka kita cukup fokus membahas HTML dan CSS. (:
Berikutnya, tambahkan teks berikut di dalam tag <form> :
<label for="user-email" style="padding-top:13px"> Email</label>
<input
id="user-email"
class="form-content"
type="email"
name="email"
autocomplete="on"
required />
<div class="form-border"></div><label for="user-password" style="padding-top:22px"> Password</label>
<input
id="user-password"
class="form-content"
type="password"
name="password"
required />
<div class="form-border"></div><a href="#"><legend id="forgot-pass">Forgot password?</legend></a>
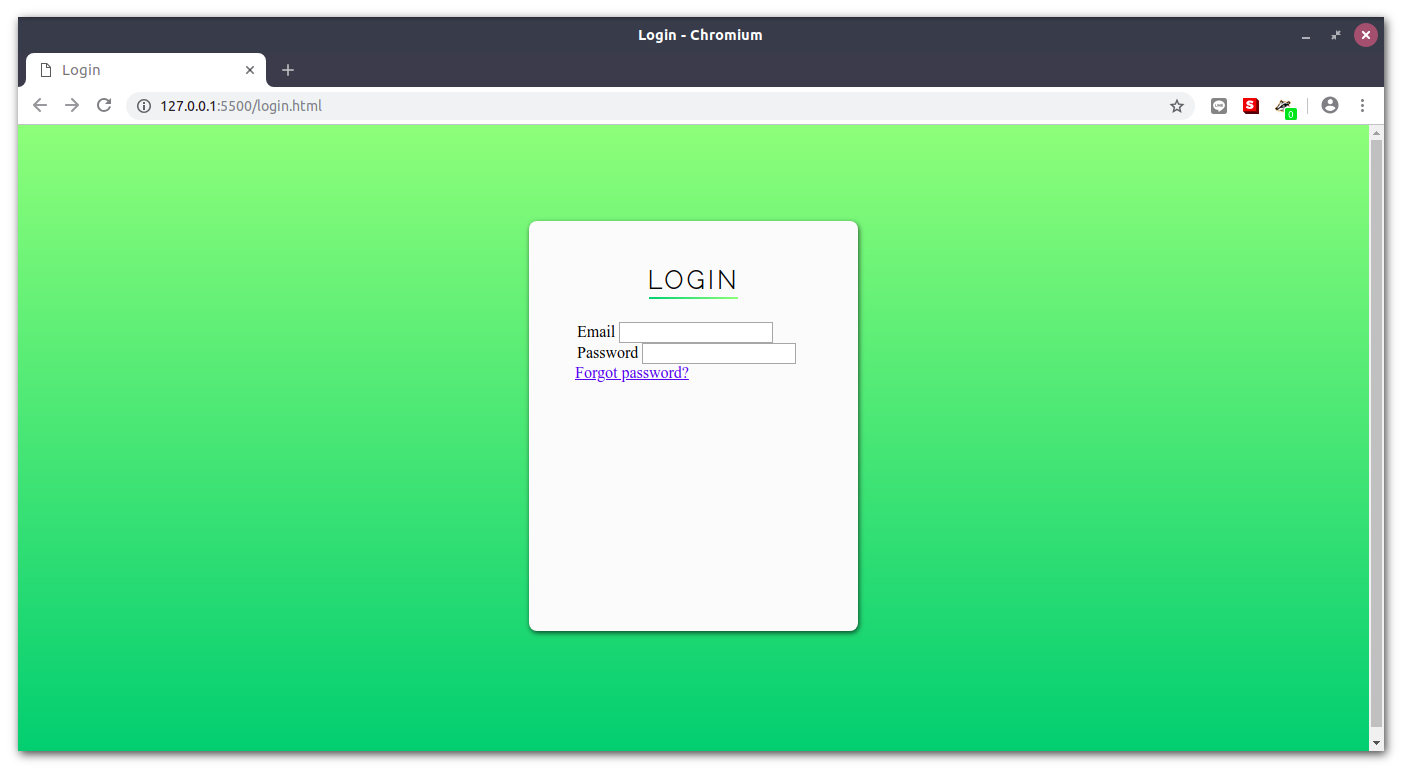
Maka kita akan mendapatkan hasil seperti berikut :

Tentu saja kita akan mendapatkan tampilan yang sangat berantakan karena disini kita baru saja menambahkan HTML, selanjutnya kita rapikan dan percantik menggunakan CSS. Salin teks berikut ke dalam tag <style>:
a {
text-decoration: none;
}
label {
font-family: "Raleway", sans-serif;
font-size: 11pt;
}
#forgot-pass {
color: #2dbd6e;
font-family: "Raleway", sans-serif;
font-size: 10pt;
margin-top: 3px;
text-align: right;
}
.form {
align-items: left;
display: flex;
flex-direction: column;
}
.form-border {
background: -webkit-linear-gradient(right, #a6f77b, #2ec06f);
height: 1px;
width: 100%;
}
.form-content {
background: #fbfbfb;
border: none;
outline: none;
padding-top: 14px;
}Sekarang coba simpan file setelah menambahkan teks tersebut dan lakukan refresh pada browser, maka kita akan mendapatkan tampilan seperti berikut

Cantik bukan?
Seperti yang kita lihat, CSS disini berperan penting dalam merapikan sekaligus mempercantik tampilan. Selanjutnya mari kita analisa style yang baru saja kita gunakan, saya hanya menjelaskan bagian yang belum kita bahas sebelumnya.
text-decoration: nonedisini berguna untuk menghilangkan underline pada elemen<a href="">font-size: 11ptberguna mengatur ukuran fontcolor: #2dbd6emengatur warna font dan#2dbd6emerupakan kode hex dari warna yang digunakan.display: flexberguna untuk menampilkan elemen supaya sebaris dengan elemen sebelumnyaalign-items: centerberguna untuk memposisikan elemen yang memiliki styledisplay: flexberada di sebelah kiriflex-direction: columnmerupakan pengaturan untuk elemen yang memiliki styledisplay:flexyang sebelumnya sebaris menjadi sejajar ibarat dalam 1 kolom.border: noneberfungsi untuk menghilangkan garis pembatas pada formoutline:nonemenghilangkan pembatas perwarna biru ketika kita meng-klik form tersebut.
Membuat tombol login
Finally, kita telah sampai pada bagian akhir yang tak kalah penting dalam mendesain halaman login yaitu tombol login itu sendiri. Berikut adalah caranya:
- Tambahkan elemen berikut setelah baris
<a href=”#”><legend id=”forgot-pass”>Forgot password?</legend></a>dan sebelum</form>
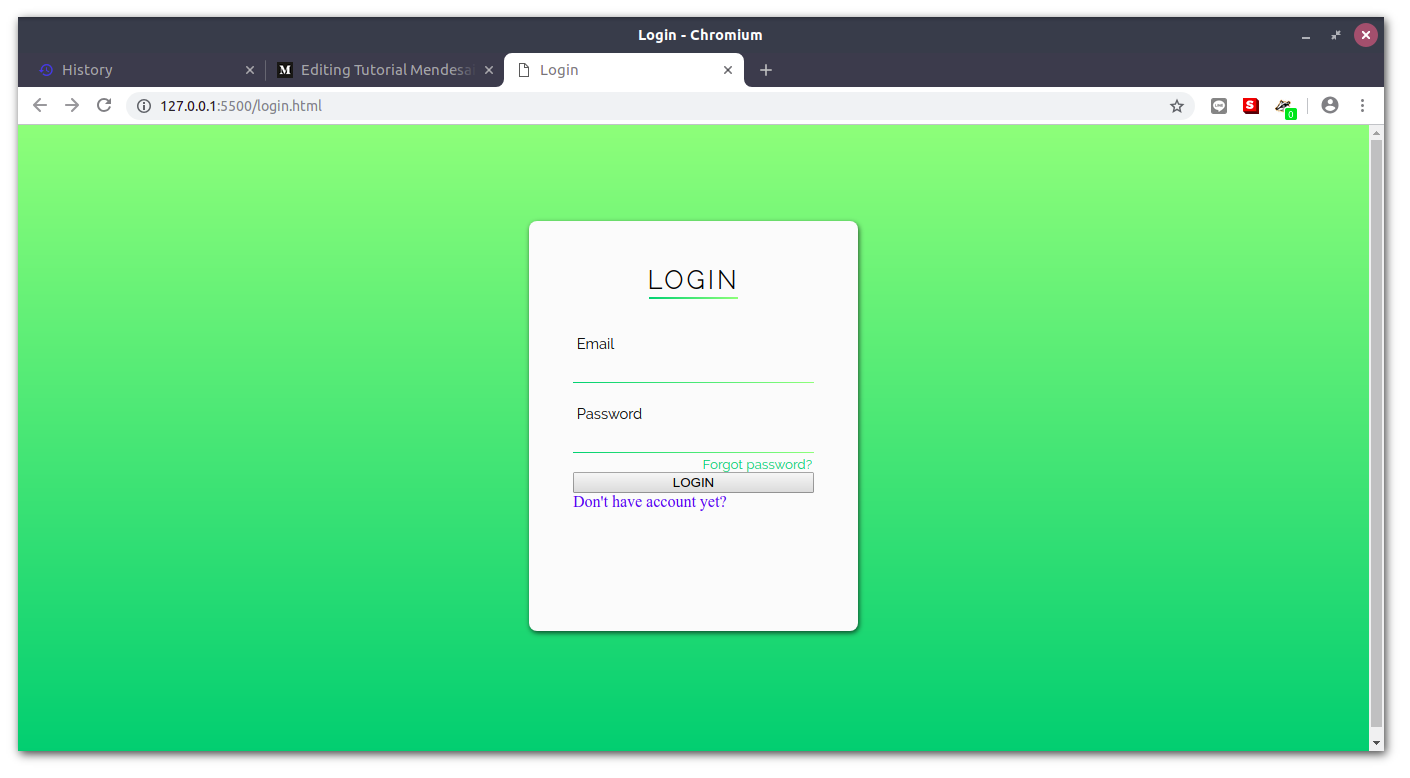
<input id="submit-btn" type="submit" name="submit" value="LOGIN" /><a href="#" id="signup">Don't have account yet?</a>Simpan file tersebut dan lakukan refresh pada browser, kita akan mendapatkan hasil seperti berikut :

Apabila telah muncul tampilan tersebut selanjutnya kita lakukan styling menggunakan CSS, salin teks berikut ke dalam tag <style>
#signup {
color: #2dbd6e;
font-family: "Raleway", sans-serif;
font-size: 10pt;
margin-top: 16px;
text-align: center;
}
#submit-btn {
background: -webkit-linear-gradient(right, #a6f77b, #2dbd6e);
border: none;
border-radius: 21px;
box-shadow: 0px 1px 8px #24c64f;
cursor: pointer;
color: white;
font-family: "Raleway SemiBold", sans-serif;
height: 42.3px;
margin: 0 auto;
margin-top: 50px;
transition: 0.25s;
width: 153px;
}
#submit-btn:hover {
box-shadow: 0px 1px 18px #24c64f;
}Perhatikan baris #submit-btn:hover, hover merupakan CSS selector yang berguna untuk menerapkan style ketika kita mengarahkan cursor mouse ke elemen tersebut.
Bila kita ingin membuat sedikit animasi pada CSS, maka kita perlu membuat 2 style yang berbeda. Pada contoh di atas terdapat style pada #submit-btn dan adapula #submit-btn:hover. Pada #submit-btn kita membuat style utama pada elemen dengan id tersebut, dan pada#submit-btn:hover kita membuat style tambahan ketika cursor mouse diarahkan pada elemen dengan id tersebut. Agar perubahan yang terjadi terlihat mulus maka di dalam #submit-btn kita menambahkan transition: 0.25syang maksudnya adalah ketika kita mengarahkan cursor mouse ke elemen tersebut akan terjadi transisi dengan durasi 250ms.
Untuk memudahkan pemahaman, langsung saja simpan file setelah menyalin teks tersebut dan lakukan refresh pada browser. Coba arahkan cursor mouse kalian pada tombol Login dan perhatikan apa yang terjadi.

Source Code
Apabila masih ada error pada beberapa langkah tersebut, berikut saya berikan source code lengkap untuk mendesain Login Card.
WRITTEN BY












Komentar
Posting Komentar
This Message